Splash Screen
Splash Screen is the first screen which users see when they open the app. It’s primarily used to load essential information before the user can interact with the app. You can use it to make your app unique by mentioning its name and logo on it.
Guidelines
Depending on the Mobile device and its resolution, the image size for the splash screen varies. In order to have a proper splash screen, the user needs to consider the aspect ratio of the devices that they intend to view the image on.
Most common resolution of Mobile devices is 9:16 however there are other mobile devices which may have different screen aspect ratio. Through our platform we try and support maximum devices and different device resolutions therefore for best output and view of the images on the devices, upload the images with recommended resolutions.
Our platform requires 3 different image set for iOS devices, Android devices and Tablets. As iOS devices image set is mandate for app creation process, user is recommended to upload the images for Android and Tablet section as well for best output on the corresponding devices as well.
To know the recommended resolution for different device types, check Technical Specifications page
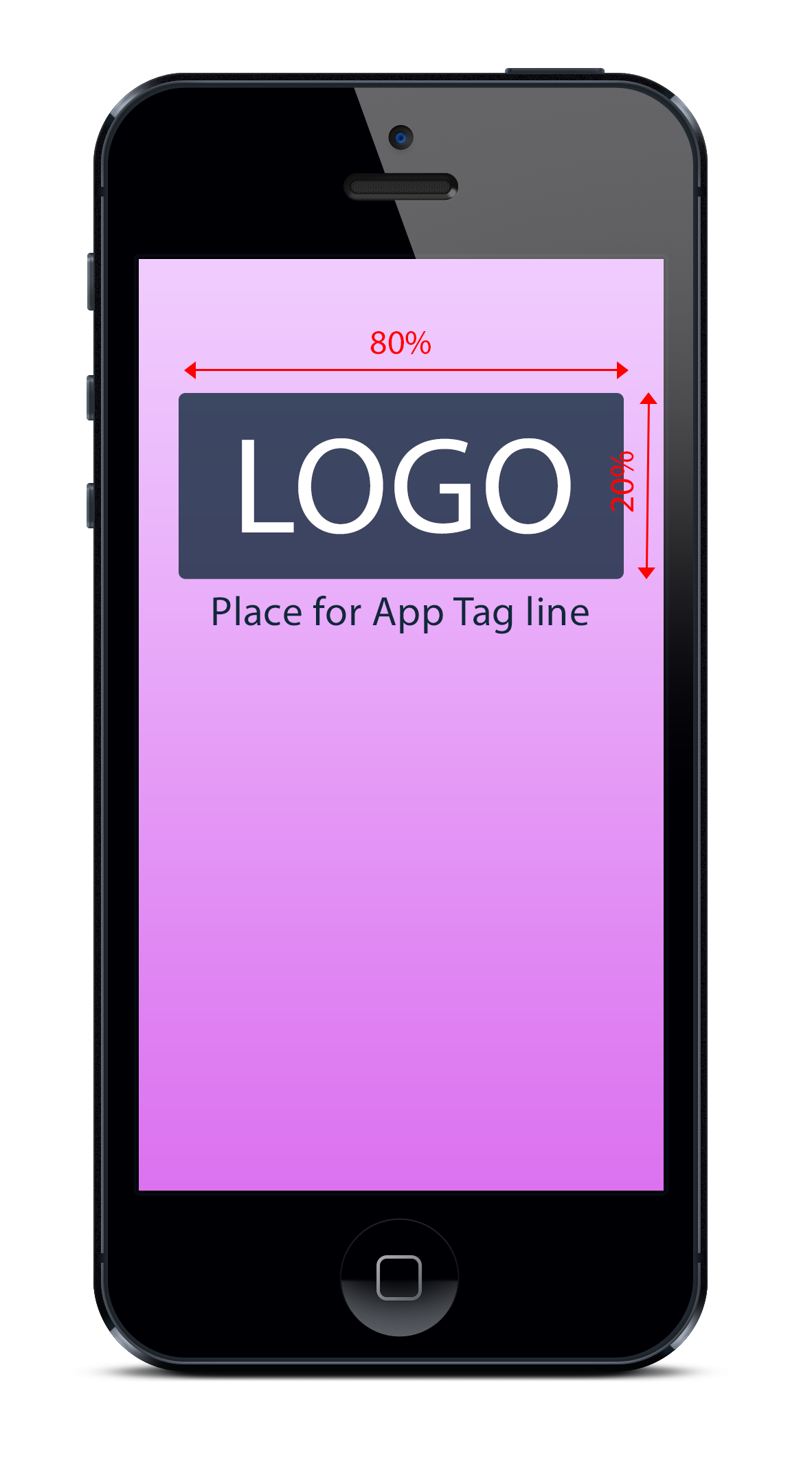
Usually, a splash screen consists of the logo and tagline to help brand the company or a product. If you want to include the logo and tagline, it should cover no less than 20% of the image area and should be in clear and understandable form.

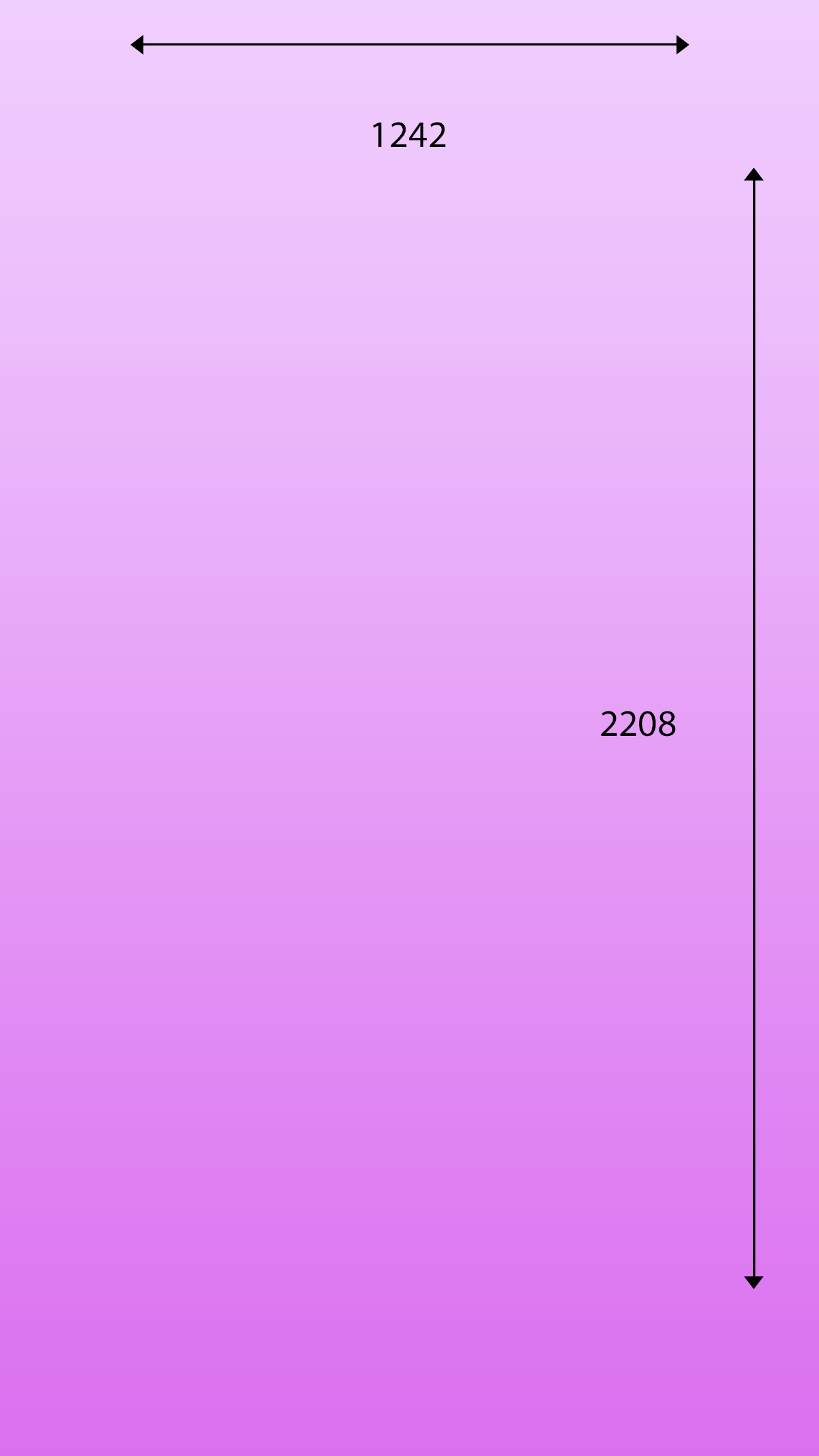
Original Image: size 1242x2208, recommended resolution for iOS devices. For Android, the recommended resolution is 1920x1280

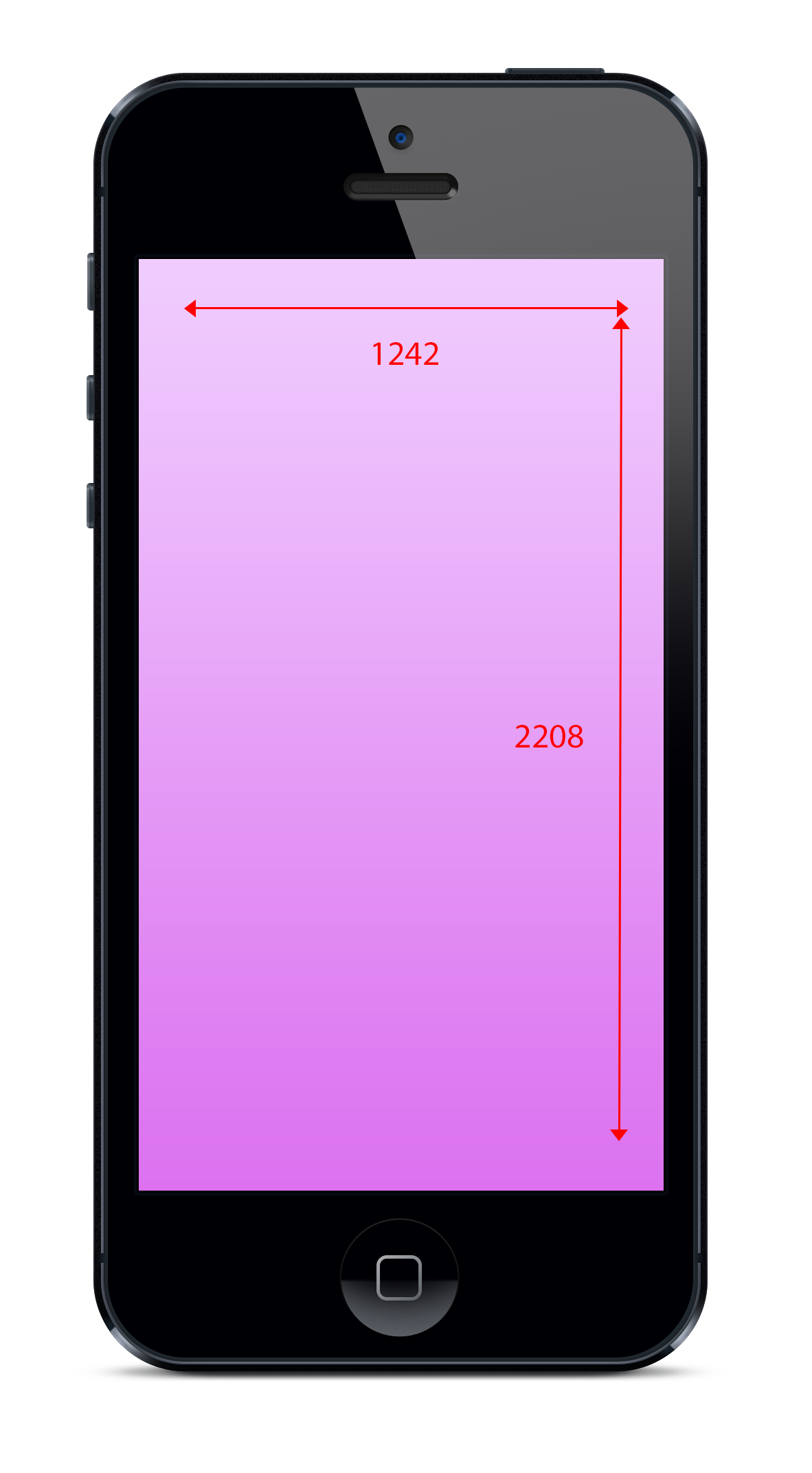
Original image placed in the Mobile devices: The image size with proper aspect ratio displays correctly on the device. As in example above, the image is for iOS which shows properly, but will skew or stretch on devices with different resolution or aspect ratio.

Splash screen sample with Logo and Tagline which covers 20% of the screen area. The logo width is 80% of the splash screen image width and has a height equivalent to 20% of the splash screen image height.
Best Practices
o Don’t write important text on the splash screen.
o Do add your logo and tagline to the screen for branding and marketing
o Don’t make the logo and tagline smaller than 20% of the image area.
Related Articles
Home Screen
Home Screen is the first app screen through which users can engage with the app. This is the screen which provide the entry points of the app and help them explore the other pages within the apps and its content. Home screen image is placed in the ...Inner Screen
Inner Screens display the content of the app, where the user interacts after navigating from the Home screen. All mobile app screens beyond the home screen are the inner screens, even if they just lead to further navigation and organization. ...Modify Map screen
Once you have opened up the directions screen that you want to edit, click the map area to open the screen properties editor. Once you enter the location address and hit the "Get Geocode" button, the system automatically locates the venue for you and ...Modify HTML screen
Once you have opened up the HTML screen that you want to edit into the main edit area, click the content box. This opens a simple editor on the right that can be used to make edits to the text. You can write new text into this editor or copy-paste ...Different Screen Templates
Navigation Home This is the main screen or home screen of your App. You will have this screen by default but can change the text, button colors, etc. Create a Menu This is typically an inner screen that links back to the Home Screen. Use this ...