Edit App Design
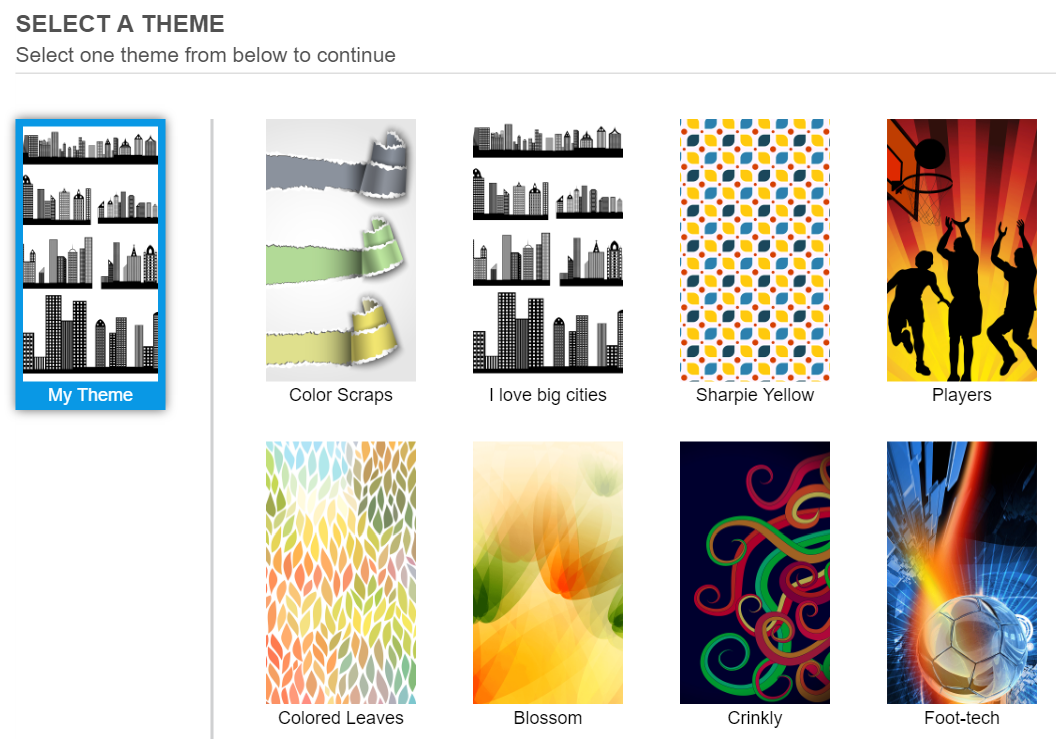
When a user visits the Edit Design screen, by default, they will be presented with the Themes page which will list the themes available from the system and show “My Theme” .

‘My Theme’ is a collection of images based on which the app is being created; it can be custom uploaded images or theme images. The user can modify the themes by either selecting the themes provided by the system or modifying the images in ‘My Theme’.
Once the user selects a theme and clicks on ‘Next’, they will be navigated to the Design>Images page which will allow replacing the images for different app screens. To know more about the app screen, see Design section.
From Design> Images page user will be taken to Design> Layout on clicking the ‘Next’ button where the user can change the home button layout or color for the Header and Buttons. To know more about the Home button layout and setting, refer Layout section.
The changes made on any of the 3 screens in Design i.e. Themes, Images, and Layout will only be saved when a user clicks on “Save and Next” button in Design >Layout screen. If the user closes the browser or quit the process then the recent changes made will be lost if the user hasn’t clicked on “Save and Next” button.Related Articles
Edit Mind Map
User is able to edit any part of the Mind Map that has been created by either themselves or an added collaborator. Navigate to the Mind-map listing page Hover over the Mind Map you wish to edit Click on ‘Edit’ button on the Mind Map card. This will ...New App creation process
MAD-learn is a platform which helps students and teachers to learn about Mobile Application development. Our platform helps students, teachers, and other school staff to create new or edit existing mobile apps and learn mobile application development ...Design
This is the phase of app creation process wherein the initial visual design setup of the app is configured for elements like themes, images, home screen layout, etc. The design phase consists of 3 sub-levels: Themes, Images, Layout. Themes We ...Teacher create and edit
Teacher is a sub-tab available under User Management for teacher and School administrators. On this page, a Teacher and School Administrator can view the teacher list and information in MAD-learn related to the school. School administrators can ...App icon
The app icon, also known as the launcher icon, is a graphic image that represents the applications on the device. The app icon is used to launch the applications and appear on the device home screen where all the apps are listed. It’s the first look ...