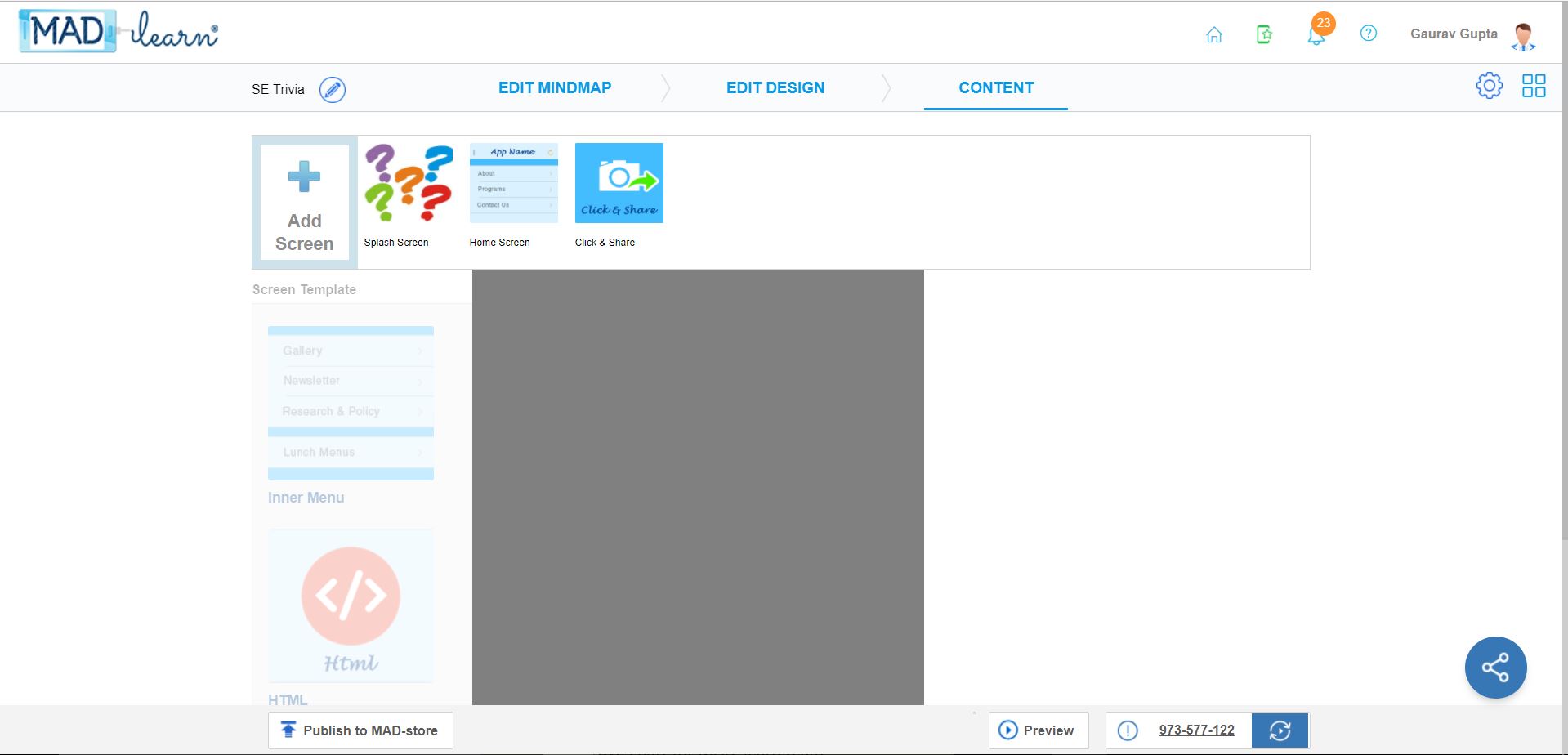
Content
This the Main functional screen where app screens and content are added to the Mobile app.

App Name: App name in the navigation bar is an editable field for the user and will allow them to quickly change the app name without navigating back to Edit Details section.
Edit Mind Map: Edit Mind Map will navigate the user to the Mind Map page where the user can edit the refer the mind map and make the app as per the planned structure.
Edit Design: Edit Design will navigate to the Design > Themes section by default. This will allow the user to select a different theme, modify the uploaded images, or change the home button layout and colors. For more information see the Edit Design section.
Settings: Clicking on this icon will present the options to Manage Collaborators, where Collaborators can be added or removed.
Help: This will open the help page where the user can look for help with MAD-learn content.
Preview: The Preview icon has moved to the bottom of the screen for easy access. This will show the app preview in the full-screen mode where the user can check the complete functionality of the app.
App preview code: This is the 9-digit numerical code which allows the end user to access an app on the MAD-store website and mobile app. The App preview code can be shared with anyone so they can view a fully functioning version of app
Publish: This will update the changes made to the apps and will allow the changes to be visible on web preview and MAD-store website/mobile app.
Share: This button will allow the user to share a web URL or Preview code with other people via email. on the MAD-Store website or mobile app.
Related Articles
Steps to give permission to the students and associated collaborators
Students do not have permission to share the app created via MAD-learn on Social Media. By default, the students will have the share button de-activated which will restrict them from application to be shared on Social media like Facebook, Twitter or ...Get started with MAD-learn
MAD-learn is a one of a kind product which engages students in design thinking via Mobile application development process. It's a combination of project-based learning, research skills development, problem, technical training, and lessons in ...Launch and Share (on Social Media)
MAD-learn created Mobile app could be shared on Social Media portal or via email to people across the world. As teachers and School Administrator could share the apps created by them or by their students directly, we have restricted the feature for ...Modify HTML screen
Once you have opened up the HTML screen that you want to edit into the main edit area, click the content box. This opens a simple editor on the right that can be used to make edits to the text. You can write new text into this editor or copy-paste ...New App creation process
MAD-learn is a platform which helps students and teachers to learn about Mobile Application development. Our platform helps students, teachers, and other school staff to create new or edit existing mobile apps and learn mobile application development ...